
O que é, quais as diferenças (vantagens e desvantagens) e quando usar?
Artigo desenvolvido por Pablo Ferreira, que atua como Desenvolvedor Front End em nosso #TimeWK 🚀
O que é o NextJS?
O NextJS é um Framework Web desenvolvido em ReactJS lançado em 2016 por Guillhermo Rouch (Confundador da empresa Vercel). É mantido pela Zeit e pela comunidade Open-Source. Visa agilizar o processo de construção de um app ReactJS oferecendo componentes para rota, suporte a SSR (Server Side Rendering), além de Webpack já configurado para ReactJS, Transpilação de ES6 e ES7 e que incluem recursos como async e await. E ainda assim mantém o início simples e flexível o bastante para escalar o projeto para o tamanho que for necessário.
Obs: Antes de ver porque utilizarmos o NextJS é proveitoso, vamos entender um pouco sobre o que é Framework Web.
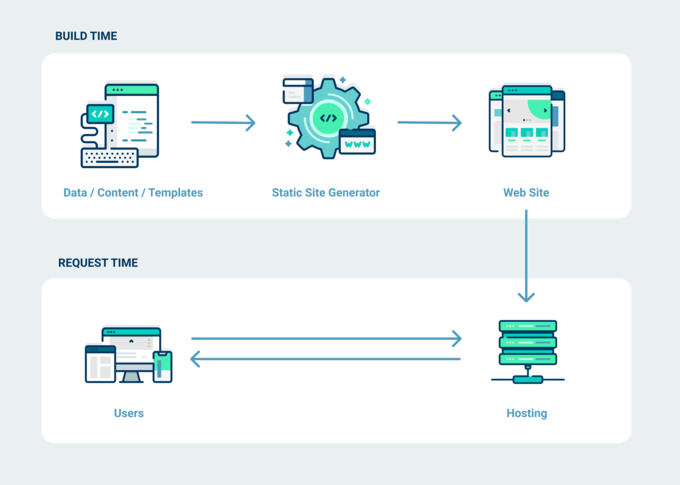
E o primeiro que veremos será o Static Site Generation. Sem mais enrolação vamos lá.
Mas então, o que é um Framework Web?
Um Framework Web é um sistema opinativo com estrutura e ferramentas já definidas. Eles nos ajudam no desenvolvimento rápido e seguro de aplicações, mas é recomendável estudar antes a tecnologia em si que a mesma é desenvolvida, por exemplo o ReactJS.
Trata-se de biblioteca Frontend embora seja considerada uma estrutura. Ele foi o primeiro Framework a usar arquitetura baseada em componentes e é feito em JavaScript, então se espera saber pelo menos o básico de JavaScript para poder usar o ReactJS.
E por que usar o NextJS ?
Abaixo listo alguns motivos de porquê utilizar o NextJS e não outro Framework:
- Renderização no servidor ( Server Side Rendering – SSR )
- Geração de estáticos ( Static Site Generation – SSG )
- CSS-in-JS ( Vem com a estrutura em Styled-JSX, mas podemos utilizar qualquer outro, por exemplo: Styled Components, Emotion entre outros)
- Zero Configuration ( Já tem incluso: Rotas, Hot Reloading e Code Splitting entre outros )
- Completamente extensível ( Controle completo do Babel/Webpack, plugins )
- Otimizado para produção
Ah, então o NextJS é perfeito ?
Não, não existe tecnologia alguma bala de prata.
Mas no mercado de trabalho ele é realmente utilizado ?
Bom, prefiro listar algumas das grandes empresas que hoje utilizam o NextJS e deixo a conclusão por sua conta.
- Netflix, GitHub, Twitch, Uber, Ticketmaster, Trovit, Coinbase, Scale entre outras…
Você pode está se perguntando:
Mas quais as diferenças do NextJS para o GatsbyJS, Create React App ou qualquer outro Framework web ?
Antes de apontar a diferença aqui, precisamos entender que existem alguns tipos de aplicação, então vamos apontar quais os tipos e entendermos as diferenças.
Tipos de uma aplicação:
- Static Site Generation ( HTML / CSS / JS )
Pode ser puro, você escrevendo HTML, CSS e JS ou pode usar um gerador estático, que por exemplo o GatsbyJS faz, basicamente ele pega os dados de uma API, passa durante um processo e cria os arquivos estáticos, onde no final são arquivos HTML, CSS e JS.

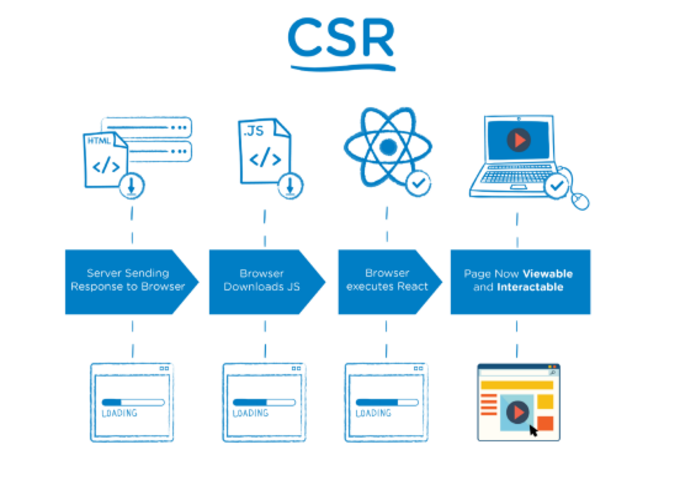
- Client Site Rendering ( CSR )
Como o nome já diz, ele renderiza do lado do Client. Diferente do anterior, agora ele terá os arquivos HTML, CSS e JS. Onde o JavaScript será baixado no browser, após isso ele pegará os dados da API e vai renderizar os dados em tela.

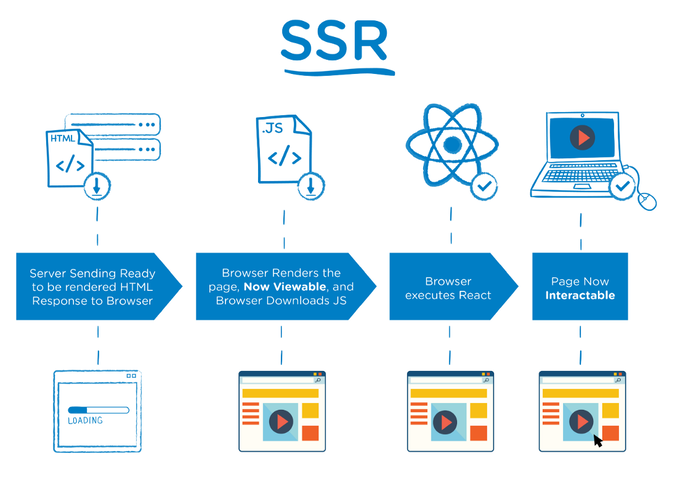
- Server Side Rendering ( SSR )
Ao contrário do anterior, esse renderiza os dados do lado do servidor. O usuário faz a chamada e com todos arquivos já prontos ele entrega para o Client e assim será renderizado os dados em tela.

Conheça as vantagens e desvantagens destas aplicações:
Static Site Generation ( SSG )
Vantagens
- Uso quase nulo do servidor.
- Como já foi renderizado antes os arquivos HTML, CSS e JS, o servidor não terá nenhum processo para rodar.
- Pode ser servidor em uma CDN (Content Delivery Network).
- Consequentemente terá um cache melhor, pois não precisará pegar todas vez os dados, tendo no cache retornará dele e pronto.
- Melhor performance entre todos.
- As duas opções acima explicam o motivo.
- Flexibilidade para usar em qualquer servidor.
- Qualquer servidor consegue rodar arquivos estáticos.
Desvantagens
- O tempo de Build pode ser bem alto.
- Caso seu projeto tenha muitas páginas, precisará criar todas elas, essa ação é o processo do Build. Consequentemente o Build pode ser bem demorado. Algo que atrapalha e muito.
- Dificuldades para escalar em aplicações grandes.
- Você terá que criar todas as páginas antes, e se a aplicação for muito grande, você terá bastante dificuldades para controlar isso.
- Dificuldades para realizar atualizações constantes.
Single Page Application ( SPA )
Vantagens
- Permite páginas ricas em interações sem recarregar.
- Depois de baixado o App, tudo será feito no browser. Onde não precisará mais ficar dando reload na página.
- Site rápido após o load inicial.
- Após feito o load inicial, foi baixado todo o JavaScript da aplicação. Depois de baixado ele já carregou todos arquivos que precisa para ser exibido em tela.
- Ótimo para Aplicações Web.
- Por exemplo: Facebook Web, Spotify Web, Twitter Web e tantos outros que utilizam o tipo SPA.
- Possui diversas bibliotecas para trabalhar.
Desvantagens
- O Load inicial pode ser muito grande.
- Se seu arquivo JavaScript for muito grande, irá demorar mais para iniciar e ser exibido no site.
- Performance imprevisível.
- Pois cada página você terá arquivos JavaScript grandes e pequenos, onde acaba tendo algumas inconsistências.
- Dificuldades no SEO.
- Como o arquivo JavaScript é carregado antes, para então fazer requisições na Api e assim poder renderizar. Acontece que ali você ainda não tem o conteúdo, você tem apenas o esqueleto do site e assim o Googlebot (Robô do Google) dificilmente encontrará o seu site.
Server Side Rendering ( SSR )
Vantagens
- Ótimo em SEO.
- Pois tudo é renderizado no lado do servidor. Quando o Googlebot (Robô do Google) abre a página do site ele recebe os dados e já tem tudo pronto pra ele. Consequentemente ele indexa muito melhor seu site.
- Meta tags com previews mais adequados.
- As meta tags já estão com os previews certos, pois ele consegue fazer toda a parte descrita acima, que é pegar os dados como o: título, descrição, imagens e tudo mais. Logo as meta tags estarão corretas de acordo com aquela página em si.
- Melhor performance para o usuário.
- Isso quer dizer que o conteúdo será visto mais rápido. Como já entregamos tudo pronto e foi renderizado tudo no servidor não terá demora.
- Menor processamento do lado do cliente.
- Como assim? Como foi dito acima, tudo é renderizado no servidor. O browser do cliente não terá esforços para exibir o conteúdo em tela e assim tem uma vantagem para dispositivos mais fracos.
Desvantagens
- TTFB (Time to first byte) maior.
- Acontece que o servidor irá preparar tudo antes para entregar o conteúdo. Então quando você acessa uma URL de um site, por exemplo, terá todo o processo feito antes pelo servidor.
- HTML maior.
- Já que ele entrega todo o HTML montado, consequentemente será maior. Essa podemos talvez considerar até como uma “vantagem”.
- Reload completo nas mudanças de rota.
- Toda vez que fazemos uma chamada, ele vai até o servidor e precisa recarregar para retornar o conteúdo. Porém dá para disfarçarmos esse Reload da tela criando uma situação com Micro Interação ou algo assim. Mas de qualquer forma ele precisará ir até o servidor para retornar o conteúdo.
Hoje vimos sobre os três tipos de aplicação e entendemos o fluxogramas, vantagens e desvantagens de cada um. Entendemos que o NextJS suporta o SSG, SSR e SPA, essa é uma grande vantagem do NextJS.
Imagino que agora você está se perguntando:
Quando posso utilizar um ou outro ?
Vamos lá, entenderemos quando utilizar cada um deles:
Static Site Generation ( Gatsby, NextJS )
- Quando a performance for muito importante.
- Site simples sem muita interação do usuário.
- Você é a única pessoa que publica conteúdo.
- Você faz pouca atualização no site.
- Se o site é simples com poucas páginas.
Exemplos: Portfólios, Blogs e Landing Pages.
Single Page Application ( SPA )
- Quando a performance for muito importante.
- Site simples sem muita interação do usuário.
- Você é a única pessoa que publica conteúdo.
- Você faz pouca atualização no site.
- O site é simples com poucas páginas.
Exemplos: Facebook Web, Spotify Web, Twitter Web..
Server Side Rendering ( SSR )
- Tem necessidade de um SPA, precisa de um loading mais rápido.
- Muda o conteúdo frequentemente.
- Trabalha com número muito grande de páginas.
- Precisa de uma boa indexação no Google.
Exemplos: E-Commerce e Sites de Notícias.
Conclusão
Bom, chegamos ao fim de mais um post, finalizando com a introdução sobre NextJS onde foi abordado em duas partes. Espero que vocês possam entender o que é o NextJS e como ele funciona, quais as diferenças dele para outros Frameworks existentes e também quais tipos utilizar de acordo com suas necessidades.
Até a próxima…